AngularReactTypeScriptNext.js
Blog Angular, React, TypeScript, Next.js a další technologie, ve kterých rádi děláme frontend webových aplikací
Když jde o vytváření frontendu webových aplikací, je na světě jeden velký hráč – jmenuje se JavaScript a používá se už od roku 1995. Tento skriptovací jazyk je mezi frontend vývojáři tak oblíbený, že se za téměř 30 let neobjevila výrazná konkurence. Na jeho principu je postavený programovací jazyk TypeScript a framework Angular, které používáme v COexu.

Všechno začalo JavaScriptem
Když se řekne vývoj frontendu, naprostá většina programátorů hned odpoví slůvkem JavaScript. Je to skriptovací jazyk, který vznikl v roce 1995. Vytvořila ho firma Netscape, která s jeho pomocí „rozpohybovala“ statické webové HTML stránky.
Za těch téměř 30 let nepřišel nikdo se zásadně lepším řešením. JavaScript žije dál a jak dokládá třeba průzkum mezi vývojáři Stack Overflow z roku 2021, je to pořád nejoblíbenější programovací jazyk frontend vývojářů – denně jich s JavaScriptem pracují miliony a:
- vytváří v něm frontend webových aplikací,
- mobilní aplikace pro Android a iOS,
- desktopové aplikace pro Windows, Linux a macOS,
- vyvíjí v něm hry,
- staví s ním servery,
- nebo s jeho pomocí ovládají IoT.
Co je to frontend
Část softwaru nebo webové aplikace, kterou vidí návštěvník nebo uživatel. Při vytváření frontendu se vývojáři soustředí primárně na vizuál dané stránky webu nebo aplikace a její uživatelskou přívětivost.
Přečtěte si, jak stavíme backend webových aplikací a proč nedáme dopustit na Python >>
Proč máme JavaScript rádi
JavaScript se skvěle hodí pro vytváření Single Page Apps (SPA) – to jsou třeba aplikace jako Google Maps, Gmail, Facebook, Pinterest nebo Netflix. Jak SPA fungují? Zatímco u klasických webů se při každém kliknutí znovu načítá veškerý obsah, SPA obsah načte jednou a poté se aktualizují už jen ty části, kde se něco změní. Tímto způsobem se např. okamžitě:
- upraví graf podle aktualizovaných dat z backendu,
- nebo se přeskládají data ve sloupečku tabulky, pokud se je uživatel rozhodne seřadit třeba podle abecedy nebo ceny.
Tím, že SPA neposílají takové množství dat mezi serverem a prohlížečem, jsou rychlejší (přes rozhraní jako RestAPI nebo GraphQL rychle zobrazují data z databází) a při načítání neproblikává bílá stránka, jako se to dělo u starších webů. Optikou uživatele mají SPA lepší rychlost, interaktivnost a obecně UX/UI.
JavaScript také umožňuje vývojářům „předvídat”, co uživatel na stránce udělá. Často se v této souvislosti používají pojmy Optimistic UI nebo Lazy Loading. Laicky to znamená, že se webové aplikace snadněji optimalizují – vývojář očekává, že na webu uděláte konkrétní akci, a proto se data „přednahrají“ do zásoby. A když na tlačítko opravdu kliknete, zobrazí se daný výsledek okamžitě.
Pokud bychom to měli shrnout do jednoho sousloví, JavaScript umožňuje interaktivnost webů bez opětovného načítání celé stránky.
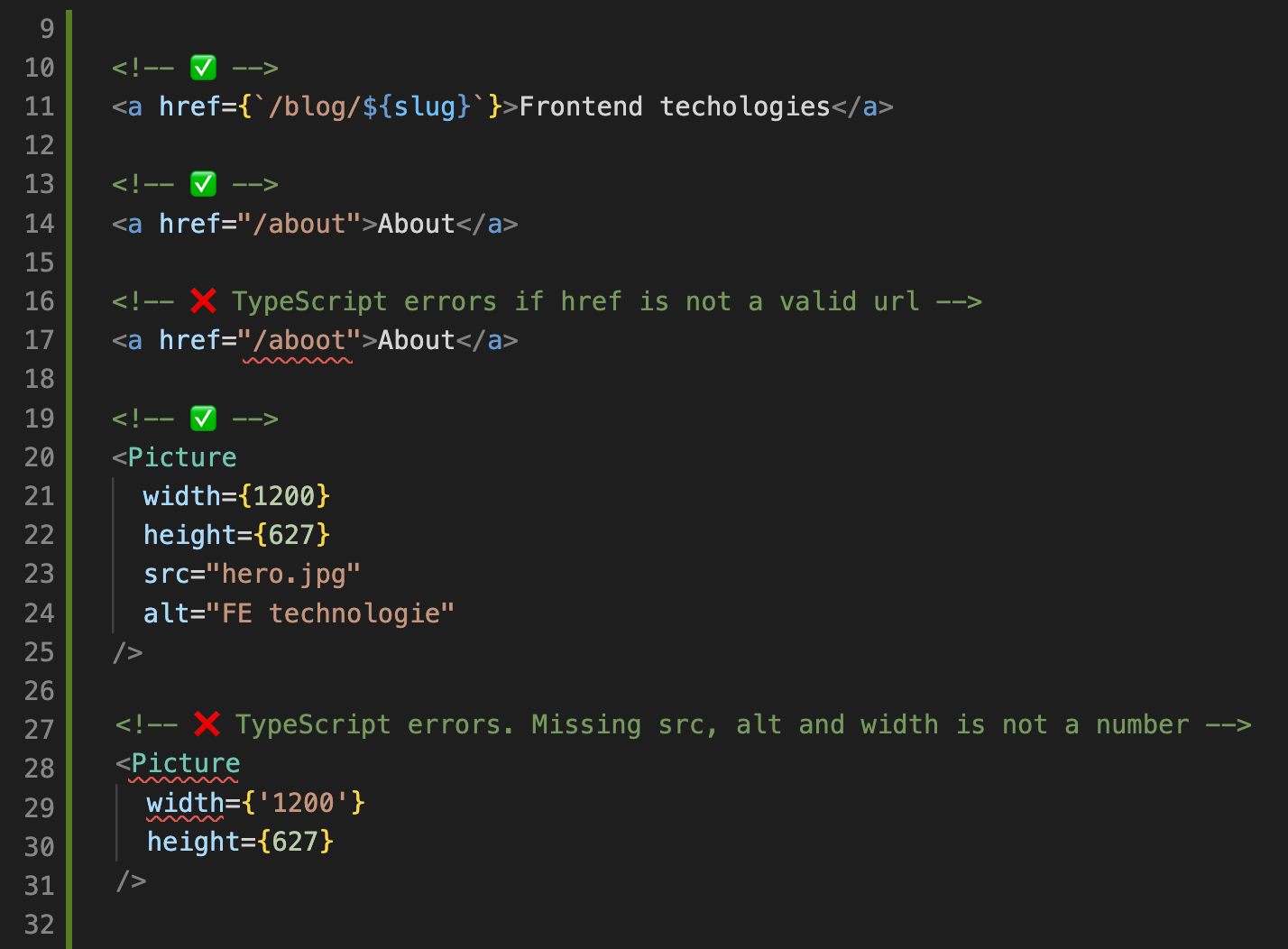
TypeScript: nadstavba od Microsoftu, která pomáhá s prevencí chyb
Za tu spoustu let přidali vývojáři k JavaScriptu spoustu vylepšení, která jim usnadňují řešení specifických úkolů. Jedním z nejvýznamnějších vylepšení se stala open-source nadstavba JavaScriptu, kterou v roce 2012 zveřejnil Microsoft a nazval ji TypeScript.

Hlavní přínos TypeScriptu spočívá v tom, že pomáhá vývojářům předcházet potenciálním chybám – kontroluje překlepy i logické bugy a upozorňuje na ně v reálném čase. Programátor píše kód podobně, jako kdyby používal čistý JavaScript, chyby jsou však odhalené ještě před tím, než se daná část softwaru nasadí do produkce, takže se vývoj neprotahuje zbytečným nasazováním a opravováním kódu.
Je to tak užitečná vlastnost, že programátoři dnes používají čistý JavaScript čím dál méně. V COexu TypeScript používáme ve 100 % případů.
Framework Angular: stavebnice, díky které funguje YouTube nebo PayPal
V roce 2015 postavil Google nad TypeScriptem nový framework jménem Angular. Přiměla je k tomu opět snaha o zjednodušení a zrychlení práce v oblastech, které se při projektech opakují pořád dokola.
Framework se dá přirovnat ke stavebnici, do které programátor sáhne, když se mu hodí už hotové a ověřené řešení. Pro úspěch Angularu bylo zásadní, že se ho Google rozhodl otevřít ostatním jako open-source. Otevřelo mu to cestu mezi celosvětově nejpoužívanější frameworky.
V COexu oceňujeme tzv. orchestraci Angularu. Framework totiž už v základu obsahuje prvky, s jejichž pomocí rychle postavíte základy webové aplikace (např. využijete již hotové formuláře, designový systém nebo multijazyčnost). Díky Angularu vám řešení rychle roste před očima, nemusíte se zabývat základy, které už v minulosti postavil někdo jiný, a soustředíte se na důležitější části projektu.
Angular je skvělý na rychlé prototypování i na větší webové aplikace – dal by se v něm klidně napsat i celý Facebook (ačkoliv ten je postavený pomocí Reactu), nebo jakákoliv rozsáhlá webová aplikace, e-commerce řešení na míru a komunitní portál s mapou, feedem informací či přihlašováním uživatelů.
Google používá Angular např. při rozvoji YouTube nebo Gmailu. Denně s ním pracují i Microsoft, Samsung, PayPal, Česká spořitelna, Raiffeisenbank, logistické firmy jako Metrans, webové rozhraní na něm postavil Xbox nebo britský deník The Guardian. V COexu používáme Angular téměř od samého začátku, tj. od beta verze. Za 8 let jsme na něm postavili desítky frontendů a aktivně se zapojujeme do velmi živé komunity vyvojářů.
Co je to framework
V dnešní době se už software na míru nestaví od nuly. Programátoři využívají dopředu připravené a vyzkoušené kousky kódu – frameworky. Framework připomíná stavebnici, díky které se aplikace nebo program postaví mnohem rychleji.
Přečtěte si další informace o frameworcích >>>
Další výhody Angularu: snadné předání projektu a rychlá aktualizace aplikací
Protože je framework tak populární, snadno se do projektu postaveném v Angularu zapojí nový vývojář. Angular dnes funguje jako takový technologický standard, což znamená následující: když máte frontend v Angularu, nehrozí vám vendor-lock od dodavatele. Pokud se vaše cesty s dosavadním dodavatelem rozejdou, projekt předáte jiné programátorské firmě, která používá Angular a ta plynule naváže.
K menším úpravám Angularu dochází na týdenní bázi a každý půlrok se objeví nová verze. Framework je ale tak dobře postavený, že update už hotových webových aplikací nezabere tolik času jako u jiných frameworků – všechna moderních vylepšení a bezpečnostní záplaty se tak při aktualizaci dostanou i do vaší aplikace.
React, Next.js, Tailwind, Svelte a jiné frameworky, které používáme při vývoji frontendu

Oproti backendu se frontendové technologie vyvíjí mnohem rychleji. Frameworků jsou stovky a snad každý měsíc vznikne jeden nový. V COexu jejich vývoj hodně sledujeme, zkoušíme nové technologie, ale do praxe vezmeme jen ty nejlepší – naši frontend developeři sledováním vývoje opravdu žijí, hledají inspiraci a zajímavé myšlenky přináší na pravidelné interní tech talks, kde probírají výhody i nedostatky do detailu.
Kromě Angularu existuje také framework React od Facebooku. Nad Reactem vznikla nadstavba Next.js, což je skvělá technologie, která myslí i na potřeby SEO optimalizace webových aplikací – roboti Googlu a dalších vyhledávačů díky ní snadněji projdou stránky, zaindexují je a vy máte větší šanci, že se na Googlu zobrazíte „nahoře“. Next.js je vhodný i pro zlepšení přístupnosti webů pro nevidomé a slabozraké. V posledních měsících jsme Next.js využili pro několik projektů a určitě mu v COexu dáme víc prostoru.
Pro barvy, fonty, tabulky, vzhledy inputů, tlačítek a další vizuální prvků webových aplikací využíváme oblíbený CSS framework Tailwind. Oceňujeme na něm zejména přehlednost kódu a propracovanost připravených komponent.
Jako další zajímavý framework vnímáme Svelte – napsali jsme v něm mimo jiné celý COex web, na kterém si čtete tento článek. Výhodou Svelte je velmi jednoduchá syntaxe, rychlé prototypování a např. i možnost generování statických prezentačních stránek, které jsou velmi úsporné a načítají se opravdu rychle.
Pokud potřebujete opravdu rychlý web, je na to ideální technologie AMP, které je svou filozofií přímo optimalizované na rychlost. Načtení je pak opravdu bleskové (ne nadarmo má ve znaku blesk). S AMP se pojí určitá omezení ohledně designu frontendu (musíte používat jen předpřipravené komponenty, neuplatníte netradiční layout), proto se nehodí na velké webové aplikace, ale spíš na menší prezentační weby a blogy.
Bouřlivý vývoj ve světě frontendových technologií pečlivě sledujeme. Pořád ale platí, že frontend nejraději píšeme v TypeScriptu a frameworku Angular.